La tendencia web va y viene al igual que las tendencias en la moda. Están influenciados por las tecnologías y la cultura, por el pasado y el presente, por los medios y por muchas otras industrias. A veces se convierten en una necesidad como el diseño web responsive (que se adapte a los dispositivos móviles), a veces simplemente reflejan el cambio de las grandes empresas del sector al igual que ocurrió con el diseño plano, que ha ido ganando popularidad desde que Microsoft introdujo la interfaz de usuario Metro.
1. Tendencia web del Diseño material, diseño plano, flat desing
El diseño material es un lenguaje de diseño desarrollado por Google, que se introdujo en abril de 2014. Se integra profundidad y dimensión a través de sutiles sombras, degradados y bien pensado a través de transiciones.
Todo lo que ayuda a crear un diseño que parece más realista para el usuario y más fácil de usar. Este lenguaje visual se caracteriza por “opciones de color deliberadas, imágenes de borde a borde, tipografía a gran escala, y espacios en blanco intencional”, según Google El 68% de los profesionales de la web piensa que el diseño plano está aquí para quedarse.
La popularidad de diseño material de Google está siendo adoptado por una gran cantidad de diseñadores y desarrolladores. De acuerdo con la investigación realizada por Usabilla, esta tendencia web perdurará y no va a desaparecer a corto plazo. Usabilla es una herramienta de prueba de la utilidad basada en web que permite a los comerciantes, analistas, diseñadores y usabilidad expertos para recoger retroalimentación visual en su página web.
2. Tendencia Web de Tipografía dramática
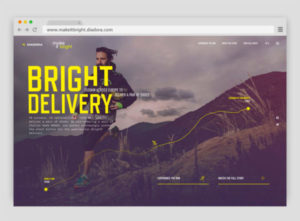
Otra de las tendencias web es la tipografía llamativa que sobresale por encima de otros elementos. Últimamente la tipografía está siendo utilizada para algo más que la legibilidad y facilidad de lectura. Simple o elaborada, grande o pequeña, las palabras se utilizan para agregar un sentido del drama en el diseño de páginas web.
Pensar en el tamaño, el color, la textura o el arreglo. El uso dramático de la tipografía está adaptado para comunicar jerarquía o atraer la atención del usuario mediante la creación de un interés visual. Ha pasado de ser una tendencia a una técnica que se reinventa de vez en cuando.
3. Tendencia web de colores de acento brillantes
En 2016 vimos una gran cantidad de colores saturados y vibrantes, a veces casi de neón y fluorescentes, que se utilizan en el diseño web. Al igual que la tipografía en negrita, el color se utiliza estratégicamente para crear interés visual o la atención del usuario directo.
En esta tendencia web de colores brillantes de acento, a diferencia de colores neutros apagados de fondo y los elementos circundantes, dan a los diseñadores web más control sobre lo que debe y lo que no debe ser visto.
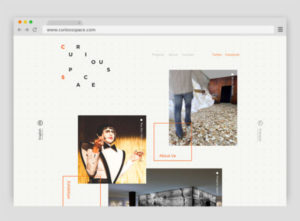
4. Tendencia web de diseño modular o grid
El diseño basado en módulos o grid, también conocido como enfoque de diseño por “cards” / “tiles” (tarjetas /azulejos), es extremadamente flexible, muy visual, intuitivo y limpio en cualquier tamaño de pantalla.
Sin embargo, los módulos son populares para otras áreas de diseño, debido a que el uso de una rejilla es una buena manera de organizar y gestionar el contenido y el espacio. Hoy en día los diseños en “grid” o rejilla están siendo muy utilizados por muchas aplicaciones web como Pinterest o Instagram.
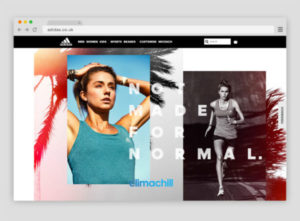
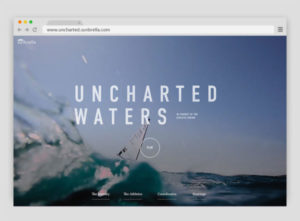
5. La tendencia web de grandes imágenes de fondo o videos
Las grandes imágenes de fondo, así como los videos, crean un impacto en la percepción del usuario de la marca, pero deben usarse con moderación, ya que se puede volver muy destructivos en términos de carga de la web por la gran cantidad de pixeles y el uso de recursos que implican.
“Users pay close attention to photos and other images that contain relevant information but ignore fluffy pictures used to “jazz up” Web pages”. Nielsen Norman Group
uso del video en diseño web,
Los sitios web son generalmente herramientas de narración de cuentos, y pueden ser mucho más eficaces cuando los elementos visuales y de movimiento apoyan las ideas y las emociones que serán transferidos a los usuarios. Veremos que esta tendencia es cada vez mayor gracias al aumento de la velocidad de conexión a Internet que permite cargar archivos más pesados más rápidamente.
6. Tendencia web con animaciones
Las animaciones son otro conjunto de herramientas en el diseño web se utilizan para mejorar la narración de página web, haciendo la experiencia más interactiva y más entretenida. Pueden ir desde el “loader” (ese pequeño gráfico que nos indica que se está cargando la página), hasta los efectos “hover” (lo que ocurre cuando paso el cursor por encima de una imagen antes del clic). Las animaciones son una pieza clave en las tendencias en diseño web 2017.
Sin embargo, la animación no se puede colocar en cualquier sitio. Por desgracia, a menudo vemos animaciones que se usan para el efecto “cool” que al final perjudican la capacidad de uso del sitio web. Sin embargo, con las posibilidades de CSS3 y HTML5 están dando a los diseñadores de páginas web grandes resultados, esta tendencia ya se convirtió en un elemento común en 2016 y simplemente continuará expandiéndose en 2017.
7. Tendencia web con minimalismo
El objetivo de la interfaz web minimalista debe ser presentar el contenido y las características de una manera sencilla y directa. Las características comunes para la página web minimalista son la textura plana, paletas de colores limitados, el uso del espacio negativo, y la tipografía dramática.
En la mayoría de las interfaces minimalistas, el color se utiliza estratégicamente para crear interés visual o de atención directa, sin añadir ningún elemento de diseño adicionales o gráficos reales.
Muchas de las tendencias en diseño web 2017 mencionadas anteriormente (como el diseño material, por ejemplo) son influenciados directa o indirectamente por el minimalismo. En general, una estrategia de diseño minimalista puede ser una herramienta poderosa, pero sólo cuando está enmarcado por las necesidades de sus usuarios.
Conclusión
Las tendencias van y vienen. No hay necesidad de seguir las tendencias sólo porque son lo último del momento. Debe tener en cuenta que lo primordial es la usabilidad, pero sobre todo, la experiencia que tendrá cada visitante al momento de ingresar a su sitio web.